之前是使用React、Electron、TS和webpack来构建桌面应用的。虽然功能齐全,但是打包等等开发的体验不太理想,总感觉太慢了。作为一个开发者,我们总是希望,执行构建命令后,可以快速打包或者启动本地应用,且通过更少的配置,来完成开发体验。
现在的vite已经得到广泛的应用。
同样配置,vite启动和打包应用的速度,远远快于webpack。因此我体验一下vite、vue3和Electron的组合,看看能够带来什么样的体验。
这里所有的依赖包都是最新版本。
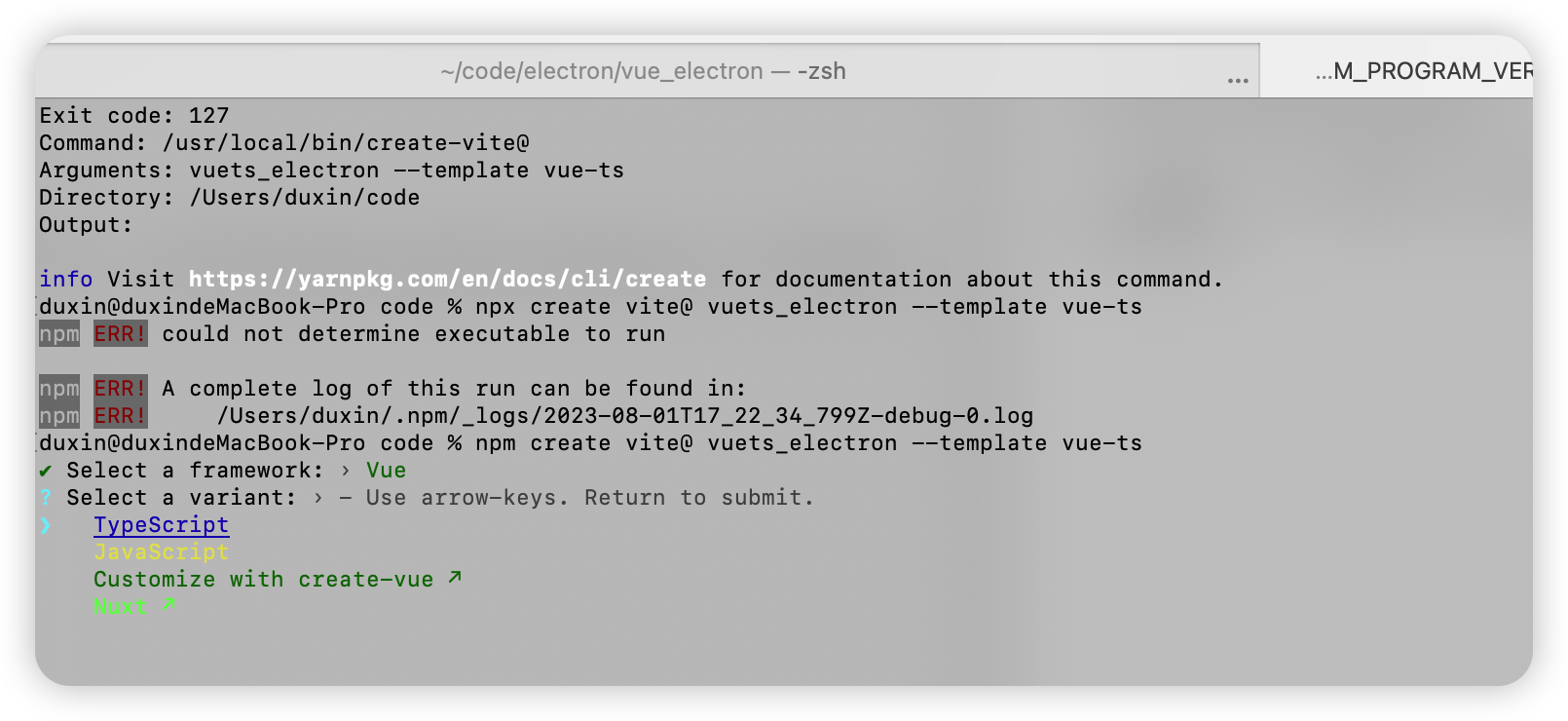
1、先创建一个vue3的应用。执行命令:npm create vite@ vue_electron --template vue-ts,如下图所示:
 选择对应的框架和语言即可然后一直回车,这样就成功创建了vue应用。
选择对应的框架和语言即可然后一直回车,这样就成功创建了vue应用。
2、下载安装electron、已经electron相关的依赖,比如electron-builder。在下载electron,一搬会出现很慢,甚至是卡顿的现象。我找了国内相关的镜像设置,只有这个是最有效的:
registry=https://mirrors.huaweicloud.com/repository/npm/
electron_mirror=https://npm.taobao.org/mirrors/electron/
下载也很快。
3、再下载vite和electron相关的插件:
vite-plugin-electron
vite-plugin-electron-renderer
很多插件的作用就是为了方便开发者工作,提升效率,获取更好的开发体验。
现在开始配置:
1、在应用的根目录创建electron-main和electron-preload目录,其中electron-main是存放主进程的文件,比如:index.ts;electron-preload文件夹存放的是electron需要加载的其他js文件。
2、在主进程文件index.ts创建electron窗口:代码如下:
import {app, BrowserWindow} from "electron/electron"
import path from "path";
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, './preload.js'),
nodeIntegration: true, // 渲染进程使用Node API
contextIsolation: true, // 是否隔离上下文
}
})
// 加载vue url视本地环境而定,如http://localhost:5173
// win.loadURL('http://localhost:3000')
if (process.env.NODE_ENV === 'development') {
win.loadURL('http://localhost:5173')
win.webContents.openDevTools()
} else {
win.loadFile(path.join(__dirname, './index.html'))
}
}
app.whenReady().then(() => {
createWindow(); // 创建窗口
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 关闭窗口
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
在package.json文件里面,配置启动和打包应用的命令,
"scripts": {
"dev": "vite",
"build": "rimraf dist-electron vue-tsc && vite build",
"preview": "vite preview",
"electron:dev": "concurrently \"yarn dev\" && \"electron .\"",
"electron:build": "yarn build && electron-builder"
},
这就是electron结合vue3和vite的基本配置。